The Queen’s Diamond Jubilee weekend provides a good opportunity to think about colour — and binaries (royalists v republicans, posh v hoi polloi, extravagant v restrained, hoity-toity v drab, the brightly hued v subdued pastels).
Colour theory provides further “proof,” if we ever needed it, that human beings favour binaries. For example, it’s awkward to specify colours by mixing three hues, let alone imagine them, even with Microsoft’s RGB colour picker shown here. Try to imagine red, with some green, and a bit of blue.
Forget RGB. It’s easier to start with a hue (ie choose from the continuous colour spectrum: red, orange, yellow, green, blue, purple), then fade it out with varying degrees of grey. So a blue that’s half grey is a pastel kind of blue. Then think about how intense is the grey you are combining it with. A very light grey (almost white, a powder blue like the Queen Mother used to wear), or a really dark grey (almost black, as worn by the Royal Navy).
With a bit of training anyone can get good at imagining, manipulating and controlling colours in this way, and it’s easy with the HSV (hue, saturation, value) colour picker option on a computer. You have to remember that this is about mixing lights, as you see on a computer screen, and not stirring together paints or pigments. The latter produces a royal mess.
Actually mixing paints to get different colours is more like overlaying sheets of coloured cellophane. It’s a subtractive process. As any amateur painter knows, too much mixing tends towards the colour of grey sludge … like the camouflage paint worn by Royal Marines.
In what follows I’ll attempt to explain the “royal road” to colour, starting with Cartesian geometry, before mixing it all up — introducing a nomadic treatment of “colour theory.”
Converting RGB to the more intuitive HSV
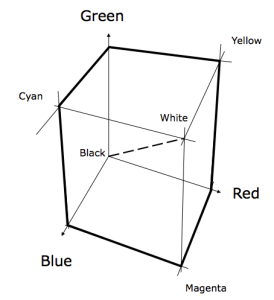
I show the colour space of the red, green and blue coordinate system in the diagrams below. 100% intensity light sources each coloured red, green and blue produces white. (But see comment about white towards the end.) Turn the lights off and you get black. Green and blue only (red light off), gives us cyan. Blue and red without green produce magenta (purple). Less intuitively, green and red lights on their own produce yellow. The cube’s diagonal with white at one end and black at the other is the grey line. Light grey towards the white, and darker grey towards the black. Different shades of grey on that line are achieved by varying the intensities of the light sources by the same amount.
I’ve added some further lines from yellow to the grey line. If this was a tutorial I would say, “Try and imagine what the colours along those lines would look like, and how they change as you move.” The point at which the new line hits the grey line is the saturation of the colour. How close it is to the grey line is the lightness (or value) of the colour.
![]()
The colour space is much easier to deal with if it’s transformed mathematically to a different geometry, ie laying out the six coloured vertices onto a plane, as a hexagon, or even a circle, and imagining the grey line coming out of the page to create a cone, or a cylinder. There are different geometries that can be applied, but they all amount to something very similar. In fact colour theorist Johannes Itten maps this space as a sphere.
![]()


![]()
Back to binaries
Now any colour can be redefined in terms of three parameters: hue, saturation and value. The last parameter is sometimes called “lightness,” or “brightness” (with a slightly different mapping that’s not important here). One of the payoffs of this conversion is that it helps us compare colours in ways that seem intuitive, and provides insights into the qualities of colour combinations. This is what Itten does in his theory of colour contrasts.
 |
1. Contrast of hue — colours on opposite sides of the wheel have maximum contrast. Here’s red contrasted to cyan, in full saturation. |
 |
2. Light-dark contrast — On the right is a desaturated (greyed out) red. The pink on the left has the same amount of grey, but the grey is lighter. Keeping hue and saturation constant, but varying lightness produces something like a black and white (ie grey scale) film, but where everything has a red tinge. |
 |
3. Cold-warm contrast — Most people think of the orange side of the colour wheel as warm and the cyan side as cool, perhaps due to the naturally occurring contrasts between fire and water. |
 |
4. Complementary contrast — As identified by Itten (see previous post), if we focus on the red for a while, then look away from the screen we tend to see an after image in the colour on the opposite side of the colour wheel, especially if the colours are fully saturated. This produces interesting effects, and contributes to the dynamism of certain colour combinations. |
 |
5. Simultaneous contrast — Fully saturated colours that are close, but not equivalent, to each other’s complentaries on the colour wheel set up a resonance. Under the right conditions the middle squares appear to float above their backgrounds. |
 |
6. Contrast of saturation — If you want to bring out the brightness of a fully saturated red, then place it near the same colour greyed out, ie its less saturated version. |
 |
7. Contrast of extension — just to show that the appreciation of colours really is contextual, Itten indicates that the extent of a colour in relation to those around it really matters. |
 |
Itten provides many examples of how a colour can look lighter or darker depending on its neighbours. |
More on extension — A common rule of thumb in fashion and interior decorating is to restrict fully saturated colours to highlights (ie small areas). If the picture on the left were a building facade, apart from the shock of the red, the pink door would look grubby.
Even more on extension — The eye is drawn to areas of maximum contrast. This can be achieved by varying the extension of a colour, and also adjusting any of the contrasts indicated above. A designer may want the eye to be drawn to areas that are somehow important.
In summary, colour pickers on graphics programmes make it easy to design and adjust with colour. There are many online colour palette systems as well (Adobe). Here are some colour combinations and attempts to describe them.
We are creatures of contrasts, and our attention is drawn to areas of maximum contrast, whether created by colour contrasts or shape details and edges. In visual design perhaps it’s a matter of drawing the eye to those areas that are of importance.
The “royal science” of colour
Though it claims to be practical and heuristic, the modernist theory of colour alluded to above epitomises what philosophers Gilles Deleuze and Felix Guattari in A Thousand Plateaus describe as “royal science.” The theory tends towards, or at least is built on, ideals, essences and fundamentals. It is grounded in Cartesian geometry, on which a looser psychological theory is founded. Here, “royal” implies stability, authority, historical legitimacy, state sanctioned, and conservative.
Deleuze and Guattari (D&G) contrast royal science with nomad science that “continually cuts the contents of royal science loose” (p.367). If royalty is about security, then nomads have no fixed roots. In so far as there’s a psychology of colour then we could take a lead from D&G and look to schizophrenia, “madness,” and aberrant sensory modalities such as synesthesia, or camouflage.
Many prominent philosophers have written on colour, and prodded the royal dignity of its sciences, not least among them Ludwig Wittgenstein, Gilles Deleuze, and Jacques Derrida (see previous post). I found a recent paper by Carolyn Kane very helpful in providing an up-to-date summary of the approaches taken by each, and within the context of a long colour tradition that includes Plato, Kant, Hegel, and Goethe.
Towards a nomadic science of colour
- In many respects the formal aesthetic tradition (starting with Plato) de-privileges colour. Think of how Renaissance architects adopted the form of classical architecture, but not its colorations. Formal Greek buildings were originally richly painted. In any case, Plato regarded colour as an incidental property of a thing, and he consigned painting to the lower strata of intellectual accomplishment. The inversion of this priority is of course the stock in trade of Derridean analysis.
- Why do red, green and blue light make white? Well they don’t really. As is well known to colour theorists, white light is actually all frequencies across the visible light spectrum. The eye contains photoreceptors sensitive to red, green and blue. White light stimulates all three receptors to the same degree, and that’s what registers as white. Creating colours by mixing light waves in the bands of red, green and blue actually cheats the eye by presenting the eye’s photoreceptors with wavelengths targeted at their particular sensitivities. The white we see on a computer screen is made of RGB. It may look the same as a sheet of white paper in direct sunlight, or a cloud, or snow, but the spectral distribution will be different. It’s also the case that red and green wavelengths combined give the impression of yellow to the eye. This approximates the effect of subjecting the eye to the 530 nm wavelength (yellow), that creates similar responses from the red and green receptors. The eye reduces all light wavelengths to RGB, whether from a single wavelength in the spectrum, or three, or more sources. Wikipedia provides many such explanations, confirmed by my edition of College Physics. The founding of a theory of colour in a trick of the eye (trompe-l’œil) or illusion is very satisfying for a deconstructivist, as it implies contradiction and paradox at the heart of our supposed certainties.
- In so far as Itten’s colour theory is grounded in oppositions, it is of course structuralist (though as far as I am aware, as an Expressionist he subscribed to different precepts). There’s a language in play, that is subject to the deconstructive play of inversions, ruptures, traces and différance.
Notes
- I first became aware of the geometrical transformation from RGB to HSV at a presentation by Richard Norman (1990) at a CAAD conference in Cambridge, MA.
- All images on this post are by the author, except for the two Microsoft colour sliders, and the last strip of coloured images above by MSc students.
Bibliography
- Deleuze, Gilles, and Felix Guattari. 1988. A Thousand Plateaus: Capitalism and Schizophrenia. Trans. B. Massumi. London: Athlone Press.
- Kane, Carolyn L. 2011. The synthetic color sense of Pipilotti Rist, or, Deleuze color theory for electronic media art. Visual Communication, (10) 4, 475-497.
- Norman, Richard B. 1990. Color contrast and CAAD: The seven color contrasts of Johannes Itten. In M. McCullough, W. J. Mitchell, and P. Purcell (eds.), The Electronic Design Studio: Architectural Knowledge and Media in the Computer Era: 469-478. Cambridge, MA: MIT Press.
- Norman, Richard B. 1990. Electronic Color: The Art of Color Applied to Graphic Computing. Hoboken, NJ: John Wiley.
- There are many articles on colour in Wikipedia. For an explanation of the mapping from RGB to HSV, look up “HSL and HSV.”



















Hmm, it’s complicated. If creating a facade of stability, authority etc. is characteristic of “royal science” then Itten certainly qualifies, but Goethe even more so – he even uses the royal “we”!. (On the other hand, the persistence of nomadic societies unchanged for hundreds or thousands of years would be a good image for the remarkable longevity of some Goethean myths in artistic “colour theory”!).
I have the experience of white when I look at an equal energy light, or an RGB white, or a fluorescent white light. What is this “white” that you speak of, that “is actually” only one of these?
“The point at which the new line hits the grey line is the saturation of the colour. How close it is to the grey line is the lightness (or value) of the colour.” Other way around?
Very helpful comments. Thanks David. Your site http://www.huevaluechroma.com/index.php is extremely interesting as well. “The other way around?” — I think you are right. I’ll insert a note when it’s sunk in. Of course, there is no “actually white.” There’s a chapter on white in one of the philosophy sources referenced in my previous post. I’m away from my library at the moment. I’ll revisit. Yes, the royal metaphor is a bit forced, but it was Jubilee weekend. In spite of Deleuze and Guattari, it’s not easy to equate British/Commonwealth royalty with hard-nosed cartesian scientism. Science that supports the state and the military might be what they mean … and royal societies. Visited Goethe’s house in the spring. The wall colourings seemed dull to me, but perhaps just faded. This is work in progress with a view to something more substantial on the theme of mood (across the sensorium) and digital media. Thanks again.
Delightful answer! Thanks very much for the comment about my site, but best not look too closely just yet – the whole thing is getting a long overdue revision at the moment, but I’m the world’s slowest writer. The first few pages are OK.
I was mainly just being cheeky about Goethe – one of my pet peeves!